
Como verán no es muy rico en cuanto a diseño, simplemente e utilizado colores y uno que otro filtro, pero si la idea les gusta comencemos con el tutorial...
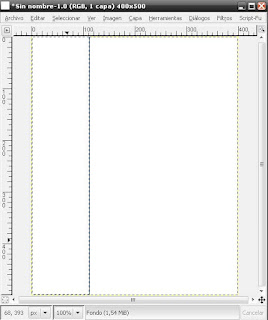
Lo primero que vamos a hacer es crear un documento nuevo con las siguientes dimensiones:
Archivo --> Nuevo (o para quienes tengan la versión en español Ctrl. + N)
Anchura: 400
Altura: 500
Para simplificar el trabajo vamos a añadir una guia al docuemnto, las guias no cambian la estructura del dibujo pero sirven para no cometer errores y para asistir a los usuarios.
Imágenes --> Guías --> Guía Nueva
Necesitaremos una guía vertical que nos ayude más adelante a recortar fácilmente la estructura del archivo, yo e elegido los siguientes valores:
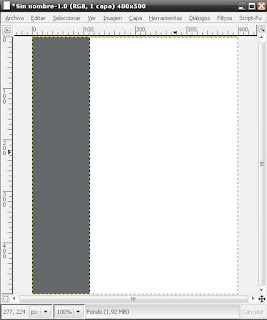
Una vez añadida la guía vamos a comenzar a colorear la estructura de nuestra caja de software, a fin de simplificar al máximo el proceso voy a utilizar solamente colores y más adelante brochas pero puede personalizarse a gusto para lograr mejores resultados, debemos seleccionar el rectángulo izquierdo (el más pequeño) para cambiar su colocación, para esto vamos a usar la herramienta de selección rectangular como vemos en la siguiente imagen:
Ahora procedemos a seleccionar el rectángulo izquierdo…

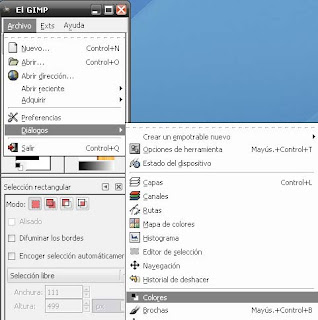
Una vez seleccionado el rectángulo debemos cambiar su color, el dialogo color generalmente no se encuentra disponible por defecto así que vamos a abrirlo, es muy sencillo como vemos en la siguiente imagen.

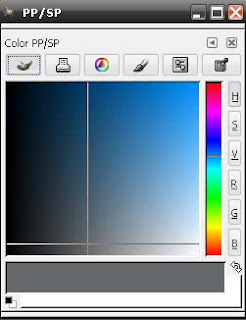
Seleccionamos el color que más nos guste yo he trabajado con grises y colores más bien oscuros (algo que no me dio muy buenos resultados) así que recomiendo experimentar con colores más vivos.

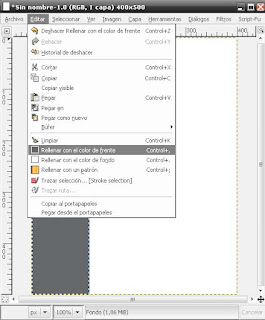
Bien, una ves seleccionado el color solo nos resta aplicarlo:
Editar --> Rellenar con el color del Frente
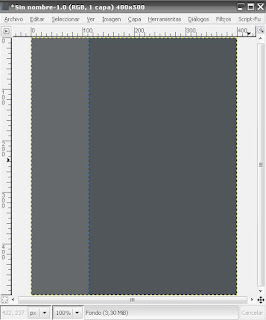
 A continuación vamos a seleccionar el rectángulo más grande, el que se encuentra del lado derecho de la guía que creamos anteriormente.
A continuación vamos a seleccionar el rectángulo más grande, el que se encuentra del lado derecho de la guía que creamos anteriormente.Elegimos la herramienta adecuada y seleccionamos:


De la misma forma que hicimos con el rectángulo izquierdo vamos a colorear el derecho, utilizar el mismo color u otro es cuestión de gustos personales yo lo he modificado el resultado es el siguiente:

Muy bien ya tenemos la estructura que vamos a mapear más adelante ahora necesitamos darle un toque de estilo, aquí no hay reglas solo juega la creatividad (y el tiempo jeja) del usuario, yo simplemente añadí unas líneas blancas a la parte superior utilizando la herramienta de selección y un poco de color.
Recordemos que para colorear simplemente debemos seleccionar el color que deseamos utilizar y luego Editar --> Rellenar con el color del Frente el resultado ...
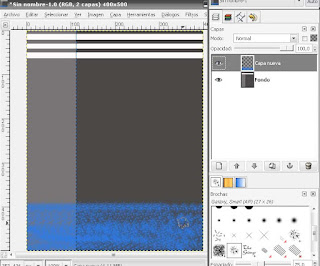
Esta feo esta feo para ya va a empezar a tomar forma…. para esto vamos a pintar un poco el diseño, creamos una capa nueva transparente …
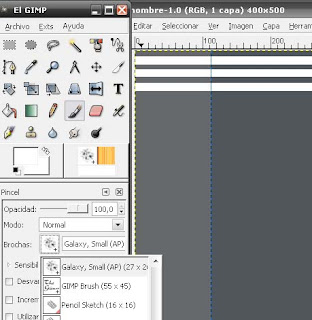
Nos posicionamos en la capa que hemos creado, y seleccionamos una brocha para (nuestro arte), en la siguiente captura pueden ver la que e utilizado en este tutorial:

Una vez que hemos seleccionado la brocha pintamos la sección que creamos más conveniente, siempre trabajando sobre la última capa que hemos creado, en mi caso pase el mouse por encima un par de veces, e aquí el resultado:

Como vemos, no queda nada bien pero si aplicamos un filtro de estilo sobre la capa el resultado cambia: nos dirigimos la opción:
Ahora combinamos las capas para comenzar a apreciar un poco lo que más tarde será nuestra caja de software, podemos ir a la opción
Ahora vamos a añadir una imagen de la aplicación de la que estemos creando la caja, ya que estamos trabando con GIMP vamos a poner un foto del GIMP, aprovecharemos las funciones de “drag and drop” (o arrastrar y soltar) que el programa ofrece, seleccionamos la imagen que deseemos incluir y la arrastramos hasta nuestro ámbito de trabajo, primero les ofrezco la imagen y luego una captura de pantalla:
Ahora la arrastramos desde el escriotorio hasta nuestro diseño...

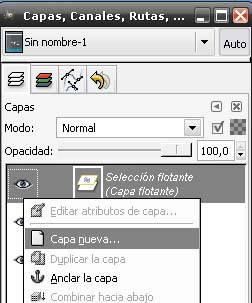
En la pestaña capas identificamos la capa flotante que se ha creado, hacemos clic con el botón derecho del Mouse y elegimos la opción Capa Nueva, como se puede apreciar a continuación.

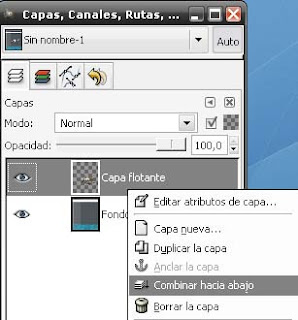
Ahora simplemente debemos combinar las capas para que se integren las imágenes, al igual que hicimos anteriormente, Capa Combinar hacia abajo, o bien clic con el botón derecho sobre la capa y Combinar hacia abajo, tal como podemos ver en la captura de pantalla:

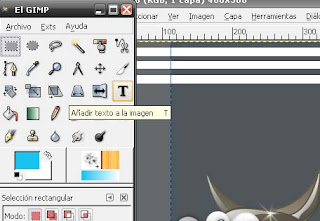
Perfecto ahora vamos a añadir un texto con el nombre de la aplicación, simplemente elegimos la herramienta texto y escribimos el nombre en cuestión, en este caso THE GIMP

Al texto lo he creado sobre una capa nueva, luego le di un sencillo efecto utilizando filtros y finalmente la combine, nada nuevo es lo mismo que veníamos haciendo hasta ahora.
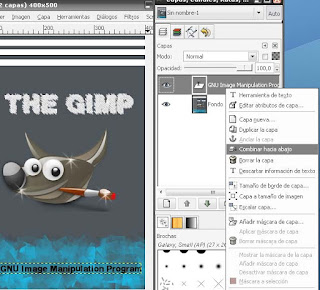
Otra vez lo mismo, añadimos un comentario, o cualquier tipo de texto y luego combinamos (en la captura no se ve pero tambien añadi la versión del programa del lado hizquierdo):

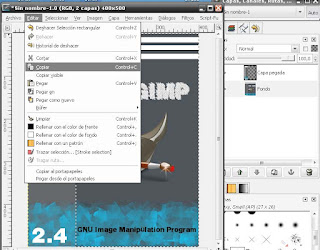
Si has llegado hasta aquí sin mayores complicaciones Felicitaciones! estamos entrando en la etapa final del proceso, al igual que hicimos al principio, vamos a seleccionar el rectángulo izquierdo trasladar su contenido a una capa nueva para posteriormente poder mapear la caja, elegimos la herramienta adecuada y luego seleccionamos el rectangulo:

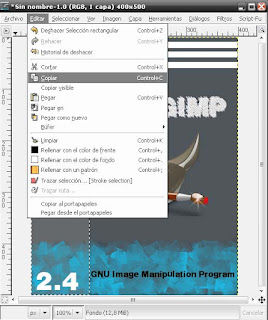
Una vez seleccionado el rectangulo vamos a copiar su contenido, muy simple debemos ir a la opcion Editar --> copiar

Ahora pegamos el resultado, esto no debe suponer ningún problema vamos a la opción
Editar --> Pegar
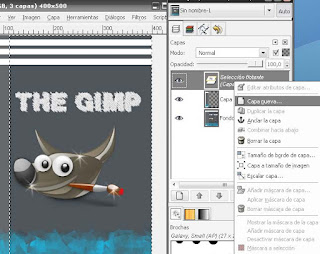
Como ya sabemos el contenido se pegara en una capa flotante así que debemos convertirla a una capa convencional, el proceso resumido en la siguiente captura:
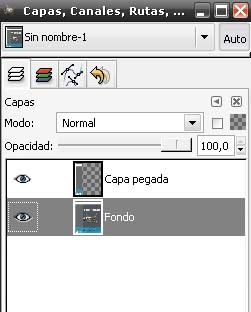
Ahora tenemos dos capas principales, si no las hemos renombrado deberían llamarse Fondo y Capa Pegada, posteriormente vamos a cambiarles el nombre para facilitar ediciones posteriores, por ahora el resultado debe ser similar al siguiente:

Ya casi estamos terminado ahora debemos seleccionar, copiar, pegar y asignar una nueva capa al lado derecho de nuestro diseño, al igual que hicimos anteriormente, elegimos la herramienta de selección rectangular, marcamos el lado derecho y luego Editar --> Copiar
Ahora Editar --> Pegar y convertimos en capa convencional a la capa flotante que se a generado:
Muy bien una vez que tengamos nuestras dos capas principales la capa fondo no es necesaria, por lo tanto vamos a eliminarla, clic derecho sobre la capa Fondo y luego Eliminar Capa
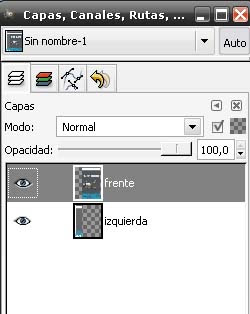
Para facilitar el trabajo vamos a renombrar las dos capas que nos quedan, yo les he puesto “frente” e “izquierda” respectivamente …

Excelente, vamos a crear una nueva capa transparente para generar la caja de software, crear una nueva capa es necesario porque sino el resultado se adapta a la configuración de la capa con la que estamos trabajando, para evitar problemas, vamos a Capa --> Nueva Capa y especificamos los mismos parámetros que los de la imagen original:
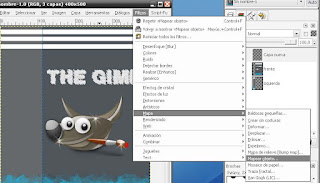
Y ahora es cuando la magia comienza, todo lo anterior fue un burdo preparativo, nos posicionamos sobre la capa que acabamos de crear, luego vamos a la opción
Filtros --> Mapa --> Mapear Objeto …

La primera pestaña del cuadro que nos aparece se llama opciones, aquí les recomiendo que establezcan los mismos valores que se pueden ver en la captura de pantalla.
Ahora vemos a editar la pestaña “Luz” pueden utilizar los mismos valores que yo pero les recomiendo experimentar un poco para obtener mejores resultados:
Solo nos resta modificar unas cuantas cosillas más, en la pestaña orientación vamos a establecer la posición de nuestra caja, en este apartado recomiendo utilizar los valores que yo e usado, por lo menos en primera instancia, luego pueden experimentar y jugar un rato con las configuraciones.
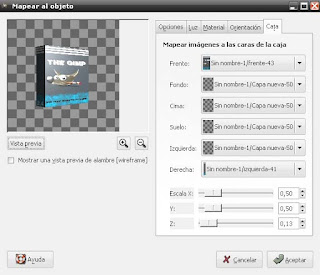
Ah llegado el paso final, la pestaña Caja, este apartado es el más importante puesto que aquí vamos a establecer que lugar ocupara cada una de las capas que hemos creado.

NOTA: como verán en la opción derecha utilice una capa llamada "izquierda" esto es un error tonto que no tiene nada que ver con el resultado que obtendremos, solamente hemos utilizado las opciones frente y derecha, a las demás les he asignado la capa transparente que creamos en ultima instancia.
Le damos aceptar y esperamos que THE GIMP genere la caja (tarda solo unos segundos).
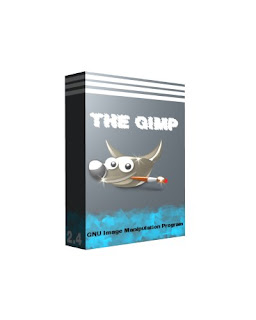
Felicitaciones, hemos terminado de crear nuestra caja de Software, e aquí el resultado:
 Consideraciones y una pequeña reflexion
Consideraciones y una pequeña reflexionComo bien había comentado al inicio, esta guía simplemente intenta explicar la técnica que se puede utilizar para crear cajas de Software, no e puesto mucho énfasis en el diseño por lo tanto el resultado no es realmente llamativo, sin embargo con un poco de tiempo y esfuerzo es posible crear excelentes imágenes.
GIMP es una herramienta de diseño muy potente, la única limitación que existe es la imaginación y creatividad de los usuarios, por eso quiero alentarlos a probar sus propios diseños y a modificar todos los aspectos que consideren necesarios, es posible que muchas veces las cosas salgan mal o que no obtengamos los resultados deseados pero todo nos sirve para aprender, con el tiempo y un poco de practica es seguro que las cosas saldrán mucho mejor!
La idea original sobre la tecnica y su utilizacion ha sido obtenida en: http://www.gimp-tutorials.com/ACTUALIZADO:

















16 comentarios:
Este tutorial realmente es muy bueno e interesante. Aparte muy bien explicado. Lo realice como 6 veces y cuando llego a la parte de mapeo de objetos me da un error y la verdad es que me desepciona no poder ver mi caja terminada. Si uds fueran tan amable de enviarme el software Gimp que funcione bien quizas lo logre. Muchas gracias
Podes especificar el error que te da, eh publicado el tutorial en varios sitios a los usuarios no tuvieron problemas, es más fue probado con varias versiones de GIMP desde la 2.2 hasta la 2.4 ... si comentas un poco más el problema con gusto te podemos ayudar
Hola nuevamente, pero me parece que el comentario que envie ayer no se publico. Es con respecto al problema que tuve al mapear el objeto. Primero que en la vista preliminar veo unicamente el fondo transparente. Coloque todos los parametros que se indican en el tutorial y solo se ve el fondo tranparente. Quisiera saber si es un problema del software. Realmente estoy muy interesado en poder hacer la caja dado que me parecio muy bueno el tutorial y sirve muchisimop a la hora de mostrar un producto. Muchisimas gracias nuevamente. Si me quieren escribir directamente a mi cuenta les dejo mi mail. chp@dinamicauno.com
Muy bueno tutorial me ha salido de maravilla a la primera, espero que pongan mas de estos manuales
Estupendo tutorial, yo también he podido hacerlo a la primera.
El error generado es Plug-in crashed: MapObject.exe. Este error es intermitente. Cuando funciona la caja sale totalmente plana.
Sucedio con 2.4.4 y 2.4.5 (Version en ingles)
Lo sigo al pie de la letra y en la vista previa nunca me aparece bien montada la caja, los lados nunca se llegan a tocar. Me pueden ayudar
Exelente me gusto lo que haces con la iluminacion al final, es exelente y le da gran realismo. xD
que buen tutorial muchas gracias lo mejor el tiempo que te das para explicar con capturas lo que ocasiona que uno tenga pocos problemas para llegar al objetivo final sigue asi compartiendo conocimiento espero ver otros aportes tuyos de esa calidad nos vemos
muy buen tutorial!!!!
Realmente el mejor tutorial que he visto, muy bien explicado, paso a paso, donde está cada cosa en el los menús (estoy aprendiendo).
Te felicito.
Un saludo.
Estoy haciendo una recopilación de recursos en castellano en todogimp.
He incluido un enlace a tu trabajo.
Gracias.
gracias por la guia detallada, me estaba volviendo loco con otra guía y al final, esta frase me salvó:
crear una nueva capa es necesario porque sino el resultado se adapta a la configuración de la capa con la que estamos trabajando
muchas gracias por el tutorial..!!! me ayudo mucho para mi deber de marketing
Muchas gracias, yo también he aprendido como hacer mis cajas! Hacia tiempo que queria ponerme. Saludos y gracias por el tutorial!
Realmente muy buen tuto :D
Publicar un comentario